
December 22, 2020
Building a Monorepo with Yarn 2
In true JavaScript fashion, there was no shortage of releases in the JavaScript ecosystem this year. This includes the Yarn project's release of Yarn 2 with a compressed cache of JavaScript dependencies, including a Yarn binary to reference, that can be used for a zero-install deployment.
December 4, 2020
Celebrating 25 Years of JavaScript
JavaScript turns 25 years old today. While it's made an impact on my career as a developer, it has also impacted many developers like me and users around the world. To commemorate our favorite language, we've collected 25 landmark events that have shaped the path of what the JavaScript ecosystem looks like today.
December 31, 2019
Node 8: Out with the old and in with the patchable
Starting tomorrow, Node 8 is officially unsupported. What does this mean for Node developers? The circuit breakers for Node 8 access don't immediately turn off — you can still download it and use it in your source code, but be mindful that the Node team will no longer be “maintaining” the runtime.
December 30, 2019
New year, new decade (who dis?)
These end of year posts are weird to write. I'm trying to reflect on the past year, but then I look back on the past decade and think about all the pivotal moments. Sure—this year was special, but I don't think it compares to the risks I took in the past 10 years. If I were to show my 10-years-ago-self what current-self is up to these days, I think she would be proud and even relieved that things turned out okay.
July 14, 2019
Hotspot parks, access cards, and 3G: what it's like to use the internet in Cuba
The recent news about Cuba has me wondering if I'll ever be able to visit again. I went for the first time a little over 2 months ago — I came back and told everyone it was one of the most magical places I had ever been. Difficulties getting internet access was a mild inconvenience and kind of a perk of traveling there (although no-internet would be a nightmare for some, understandably). Despite the difficulties, it wasn't impossible, and it proved to be an interesting experience.
April 21, 2019
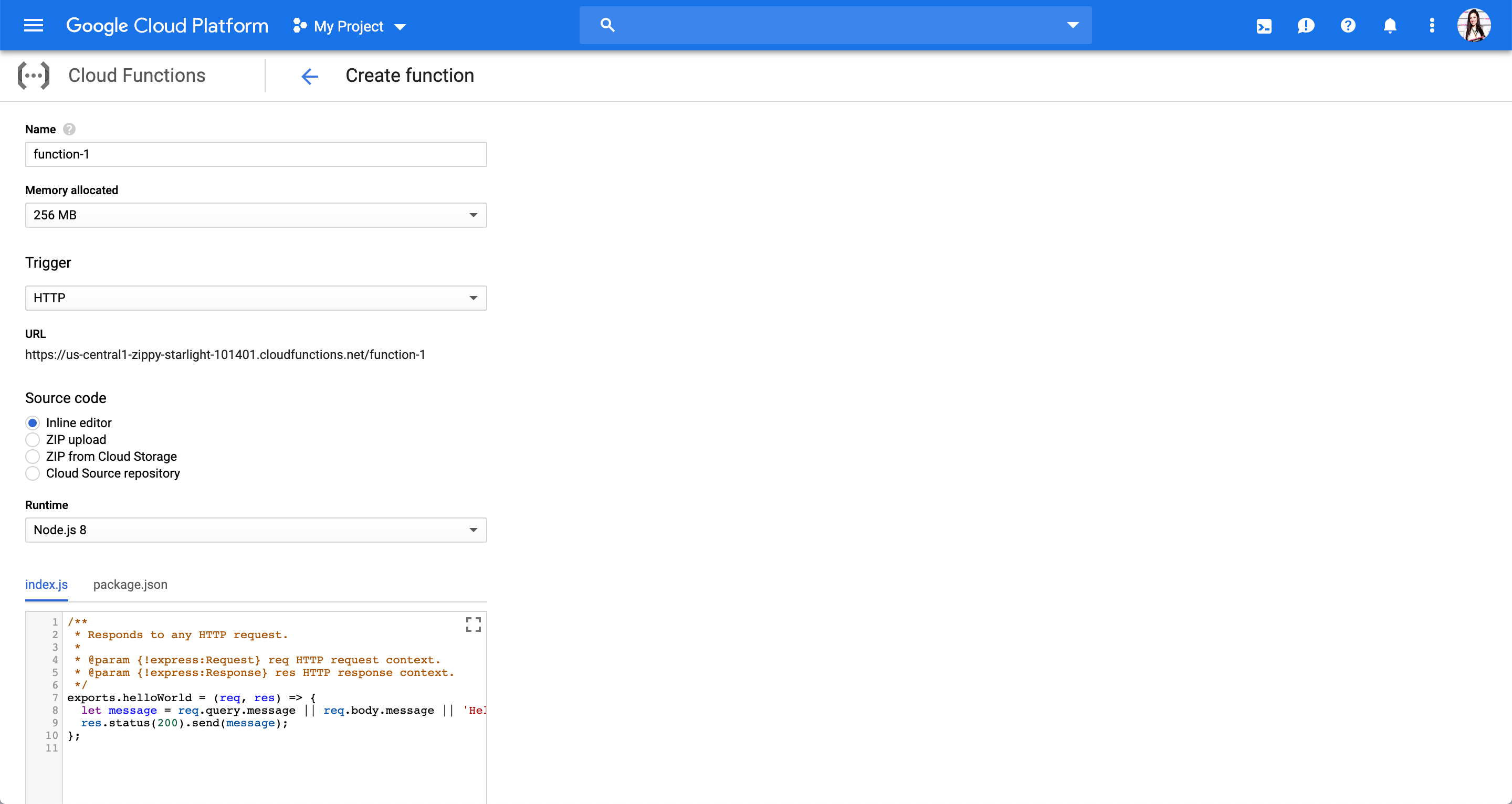
Experimenting with GCP Cloud Functions
I'm taking Information Security and Privacy for my graduate program right now, and the topic has diverted this week to containerization and serverless architecture. I've decided to document getting a function set up on GCP (Google Cloud Platform) because I haven't really dabbled with any function-based platforms yet. My knowledge on serverless is pretty much “it's a function in the cloud” which doesn't say much, so I'm hoping to grasp a little more what the implementation looks like with this.
April 17, 2019
Beginner's Guide: Build & Deploy a Web App with Ruby on Rails
This post will cover the fundamentals of deploying a single web application as taught in a Women Who Code NYC workshop. Everything should be followed from start to finish through this post.
March 25, 2019
Reflecting on being a former noob
I'm not sure when this happened, but it has just dawned on me that I'm an “experienced” developer. I mean, I still don't really know what I'm doing, but enough years have gone by that I can pretend like I do (with confidence!). I went to EmberConf this year, and the event that stuck out to me was a mentorship gathering that brought together people new to the industry (or new to Ember.js) and those that were more experienced with JavaScript, Ember, tech conferences, and other open-source related things.
January 11, 2019
Year of Learning
A lot of people reflect on their year before it ends. On the last day of the year, I saw lots of posts of what people learned and accomplished in 2018. Not me. I prefer to do my reflecting a little bit late. Since my birthday comes early January, it gives me a buffer to reflect on my year. It was an interesting year: I left a job I was emotionally attached to, I decided to go back to school, I joined a company I had admired for years, and I learned a lot in between. I write this as I've just been admitted to grad school, so the past year finally feels completed.
April 28, 2017
How I Unintentionally Became a Public Speaker
I'm not an extrovert. I'm not very good at making conversation with people I've just met. If I make the decision to speak up in a meeting, I have a 15-30 second debate in my head about my word choice and whether I should say anything at all. So when people ask me, “How did you start speaking at tech conferences?” The answer is always, “I dunno… I just started doing it.” That statement could not be more true. When I decided to move to New York a few years ago, I didn't understand the tech community that I was relocating to.